HOPSCOTCH
HOPSCOTCH
ROLESCLIENT: Hopscotch Design Festival
EXECUTIVE PRODUCER: Mack Garrison
CREATIVE DIRECTOR: Cory Livengood
ILLUSTRATION: Meg Snyder, Louis Wesolowski
ANIMATION: Mikey Zoppo, Jay Brown, Cory Livengood, Mack Garrison, Louis Wesolowski, Andrew Embury
EVENT FABRICATION: Design Dimension
DEVELOPER: Division 6
MUSIC & SFX: Sanctus
DETAILSHopscotch Design Festival is about coming together and sharing ideas. For a few days each fall, thinkers, makers and storytellers make Raleigh an epicenter for design thinking and collaboration. So, when branding agency, New Kind, approached dash in 2017 to be the official motion design partner for the festival, we were all in.
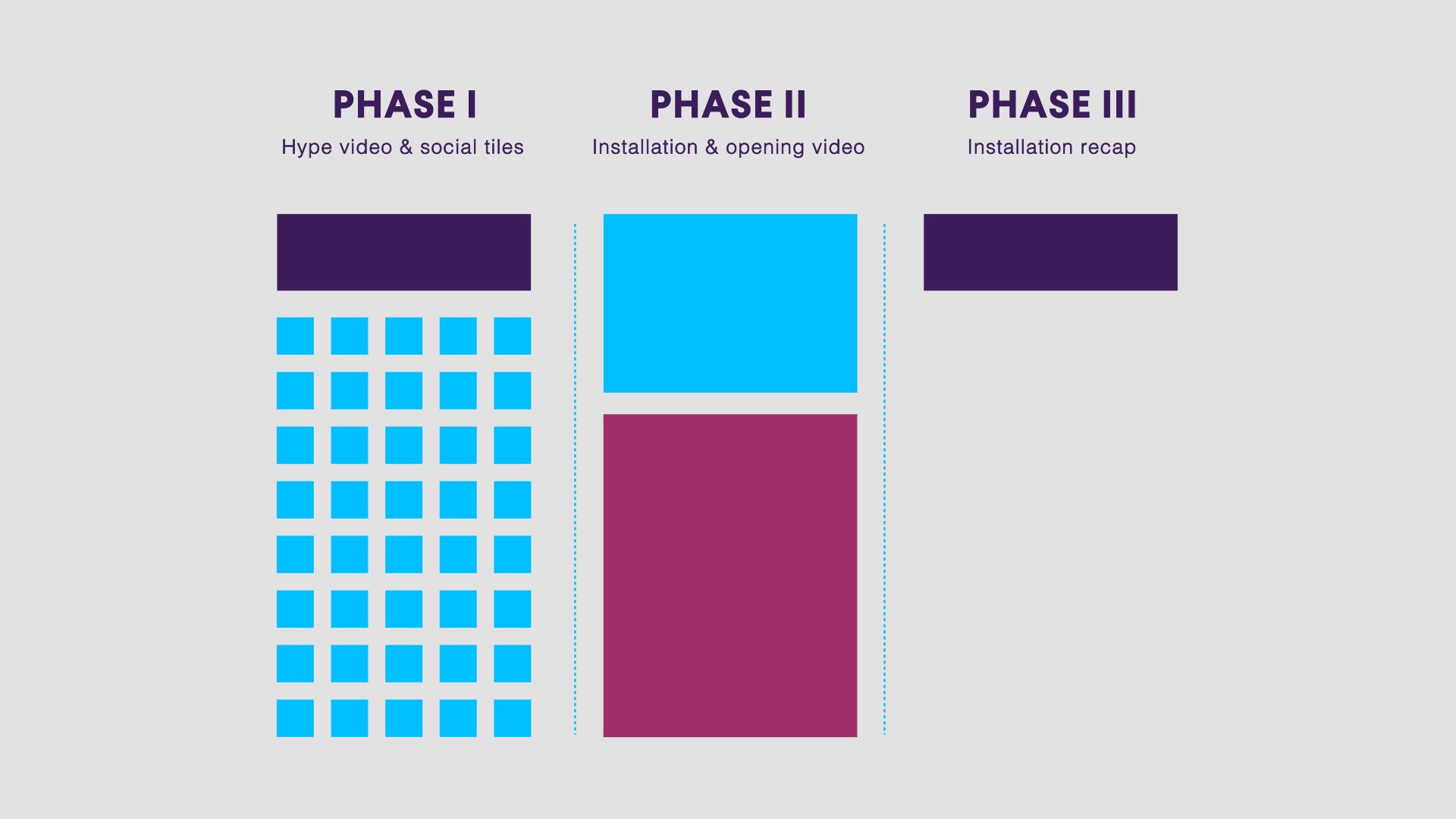
DISCOVERYOur first step in the process was determining engagement: how do we attract new conference goers, engage them at the conference and encourage them to return the following year? It all starts with a cohesive package of content that targets audiences before, during and after the event. Therefore, we approached the project in three phases—continue reading to find out how we did it.
PHASE ITo start, we focused on materials: what content did we have from the previous year’s conference and how could we weave that into the current hopscotch brand? New Kind developed a look for the festival that leaned heavily on textures and color treated photos which gave us a place to start. Using existing footage from the previous year combined with a dynamic graphics package, we created a hype video that is all about energy. The goal of this piece was to encompass the emotion of previous conferences and encouraged attendance for future ones.
We were also conscious about the versatility of the content. Along with the hype video, we created a series of social titles that served two purposes: 1) generating awareness and 2) reinforcing the brand. The short speaker introductions were shared across social media before the event and were also used to introduce speakers during
PHASE IIWe had two major videos planned for the conference: an opening video to kick off the two-day event and an installation to activate it. The opening video was incredibly important to the campaign because it would be the first interaction for all attendees of the festival. We decided to tell a story about Raleigh—a story about thinkers, makers and storytellers coming together to share ideas and improve the community. The closer we got to the event, the more animation we introduced into all the content. We used live action to tell the story of where Hopscotch has been and animation as the conduit for telling the story of where Hopscotch is heading.
We wanted to share a snapshot of Raleigh's creative community and the places where ideas begin and resonate. Starting with imagery of early morning conversations, the camera moves about the city—stopping at iconic areas critical to Raleigh’s identity as people share information. Everyone begins to congregate at City Plaza where their ideas are constructing something big. It’s not until the end of the video, that the viewer realizes the community has been building a huge “H” made of everyone’s ideas. The camera pulls back as the speaker comes on stage, to welcome attendees to Hopscotch Design Festival.
The final piece to Phase II was our crowdsourced animation. New Kind needed help activating Wristband City, an area of Raleigh's Convention Center where all attendees of the festival would pick up their tickets. Since the festival was all about collaboration and sharing ideas, we thought it would be fun to create an installation everyone could be a part of. To start, we designed a ten-second looping animation to highlight Hopscotch. Traditionally, animation is made up of 24 frames per second, but we found we could reduce that number to 12 frames per second without losing quality. We then printed out all 120 frames that made up the animation and gave attendees of the festival the ability to color in each frame however they pleased. Then they could scan in their frame and watch it populate and animate on screen in real time. It was a fun way for conference goers to interact directly with the festival.
PHASE II CONT.Our follow-up to the conference involved recapping all content. We circulated all the social tiles across different channels to drive viewers back to the event website, posted a version of the opening video for attendees to share, and created a summary of the crowdsourced animation so attendees could share their designs with friends and family.
PHASE III